

In this article, we will tell you everything you need to know about designing Tokens for Experience builder, how to create your custom Tokens and make custom design tokens available for Experience builder sites.
Standard Design Tokens are used to make your LWC (Lightning Web Components) compatible with the Theme panel in Experience Builder. The Theme panel gives administrators the ability to quickly and easily style an entire site using these properties. Each property in the Theme panel maps one or more standard design tokens. To get the complete list of standard design tokens please visit:
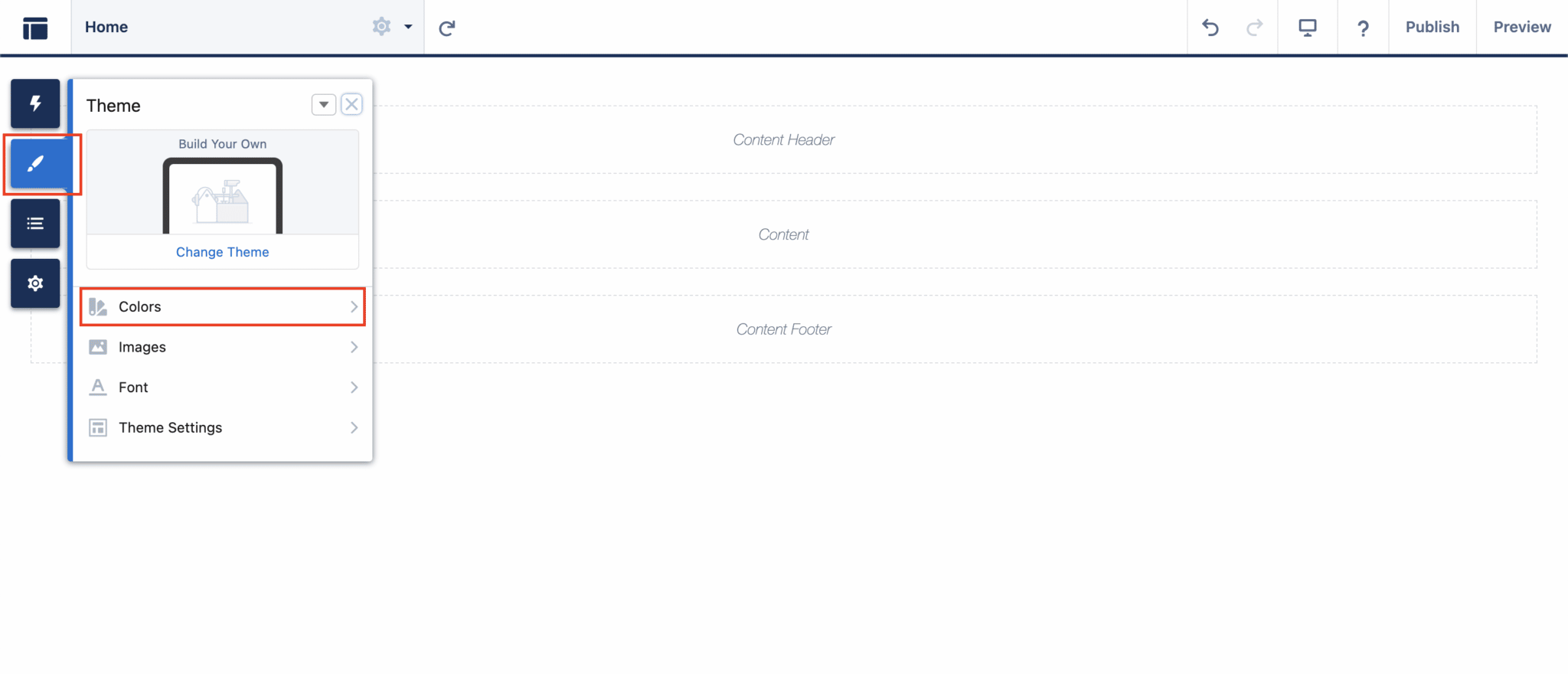
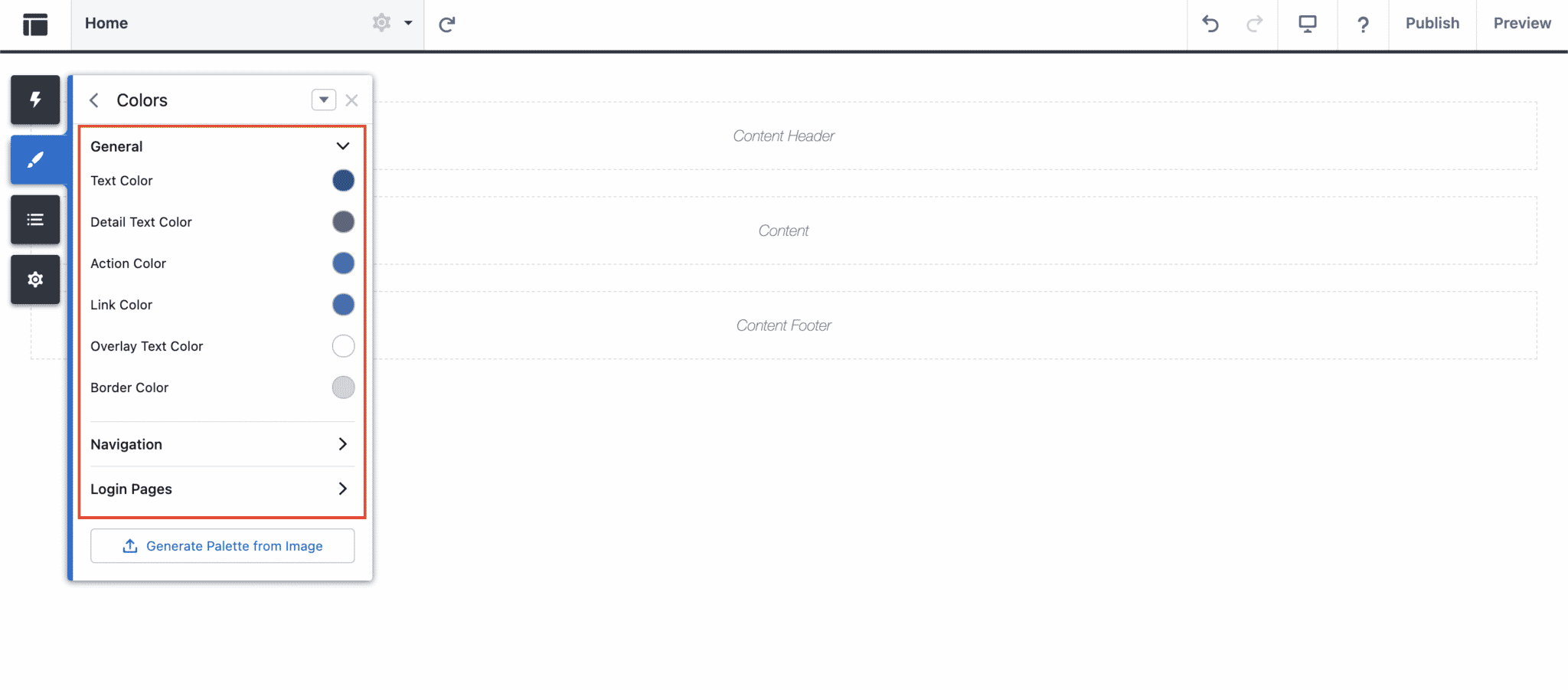
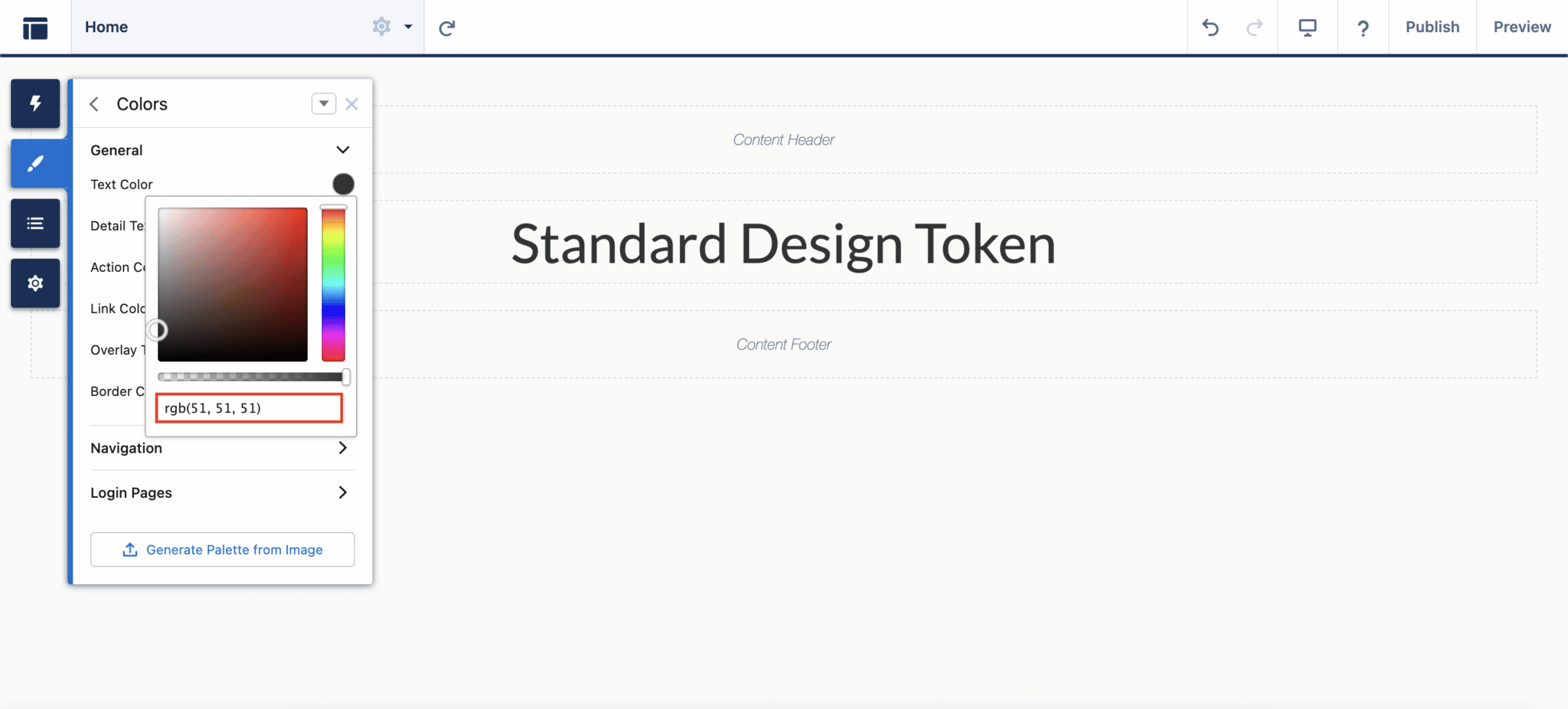
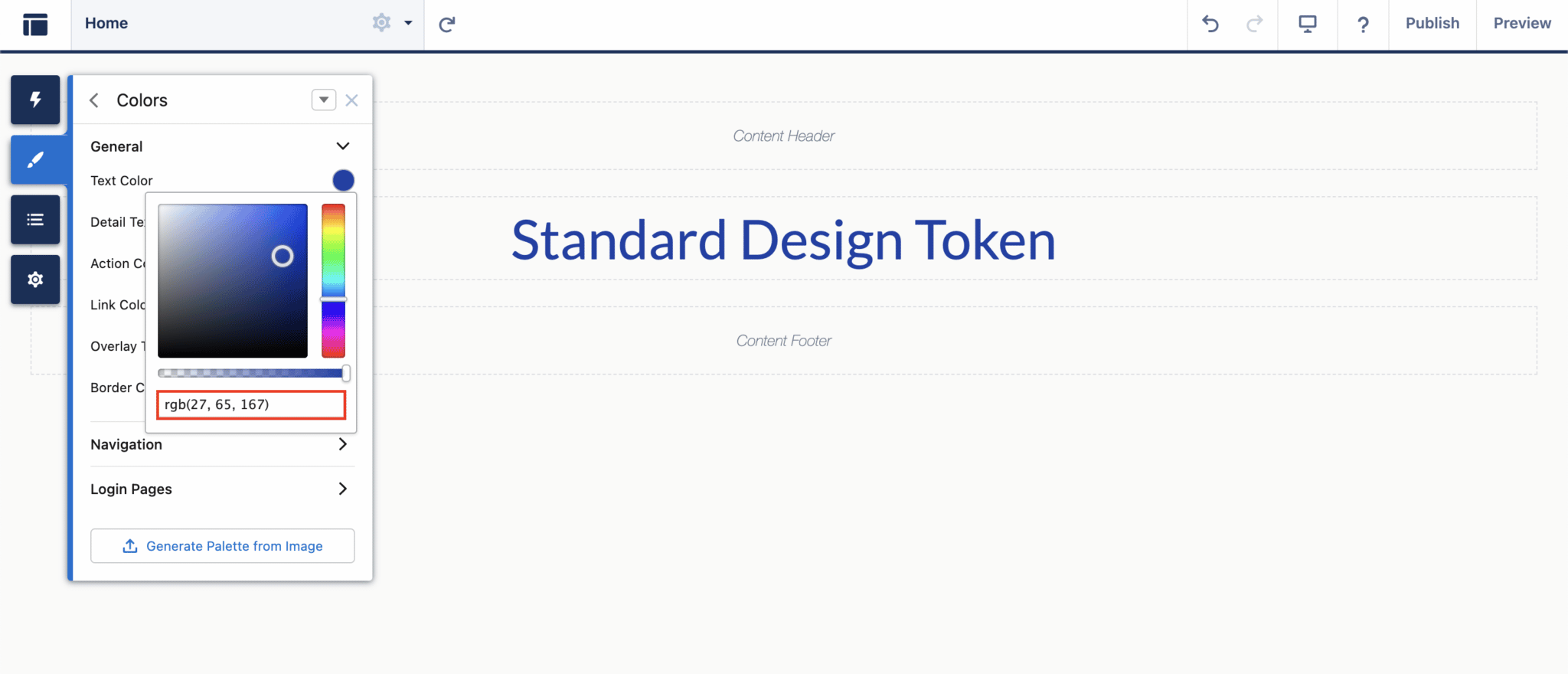
This is how it looks a theme panel with Standard Design Tokens properties:


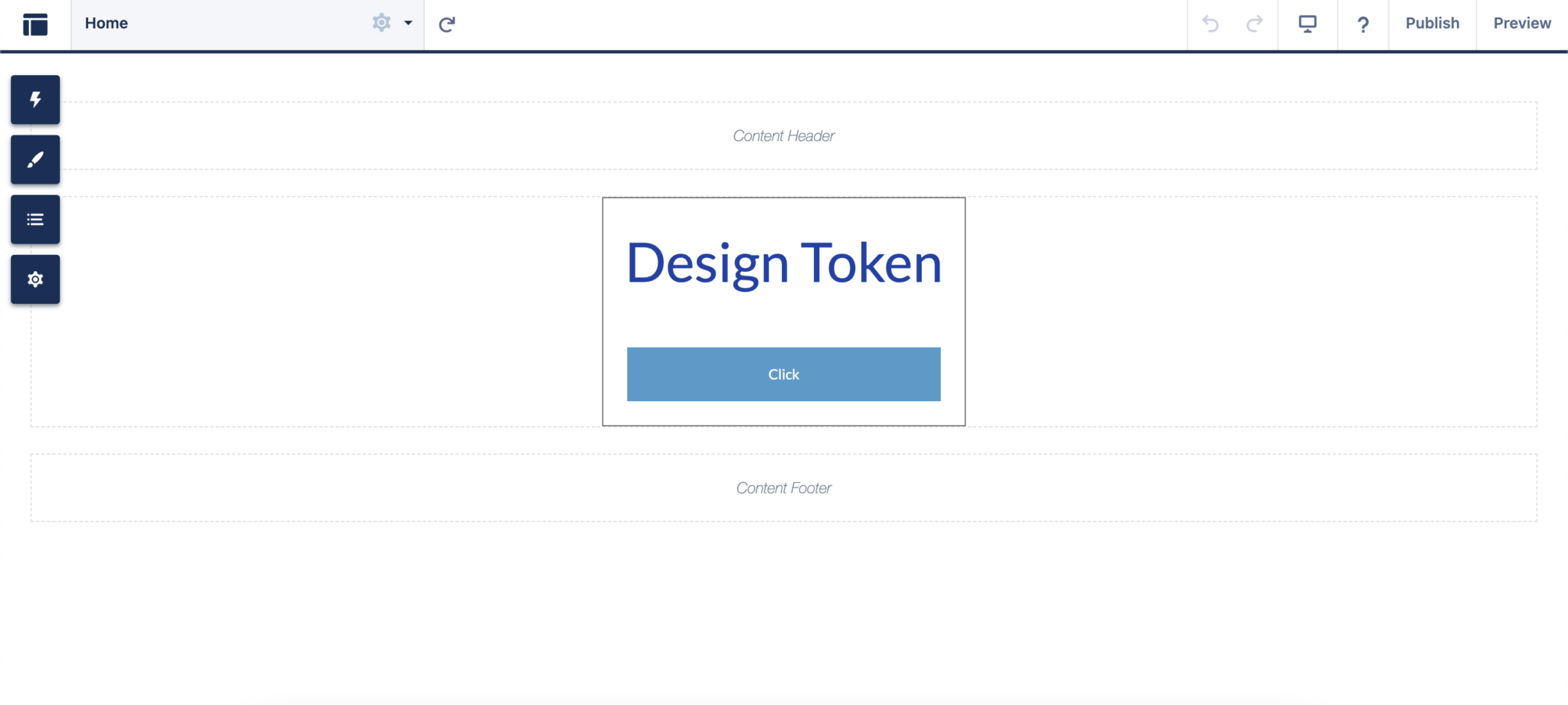
This is how it looks before the update:

This is how it looks after the update:

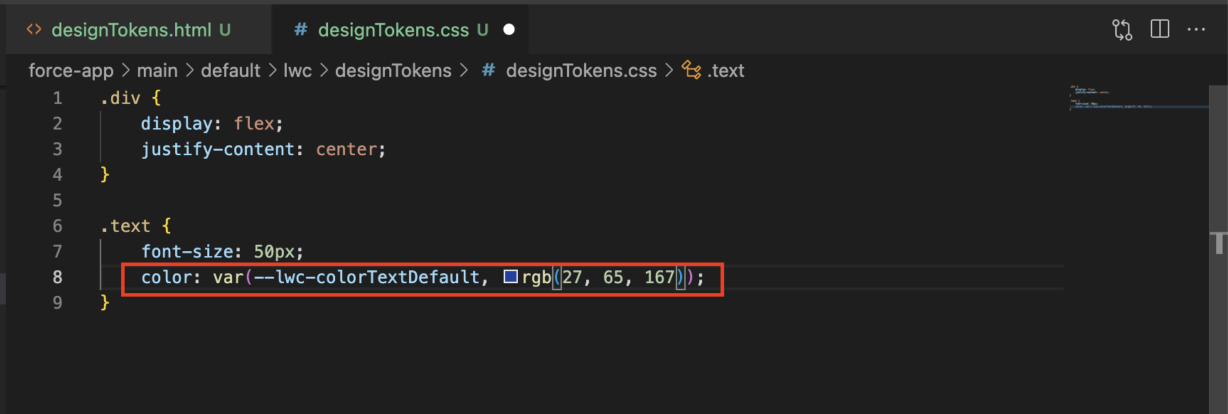
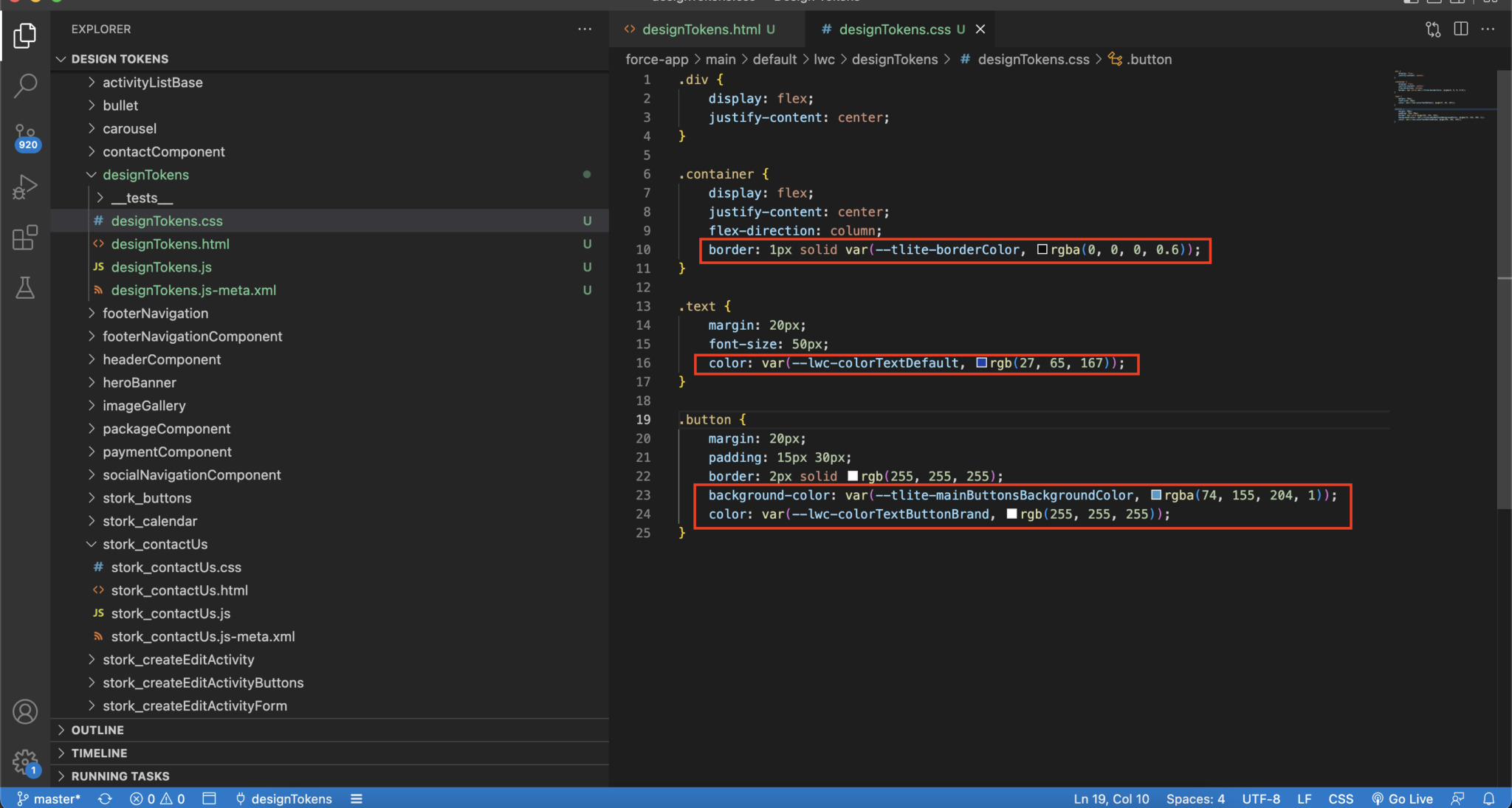
Code sample:

Standard Design tokens have a limited number of properties and may not fully cover your styling requirements. In these cases, you can create your own design tokens and use them in Experience Builder Sites.
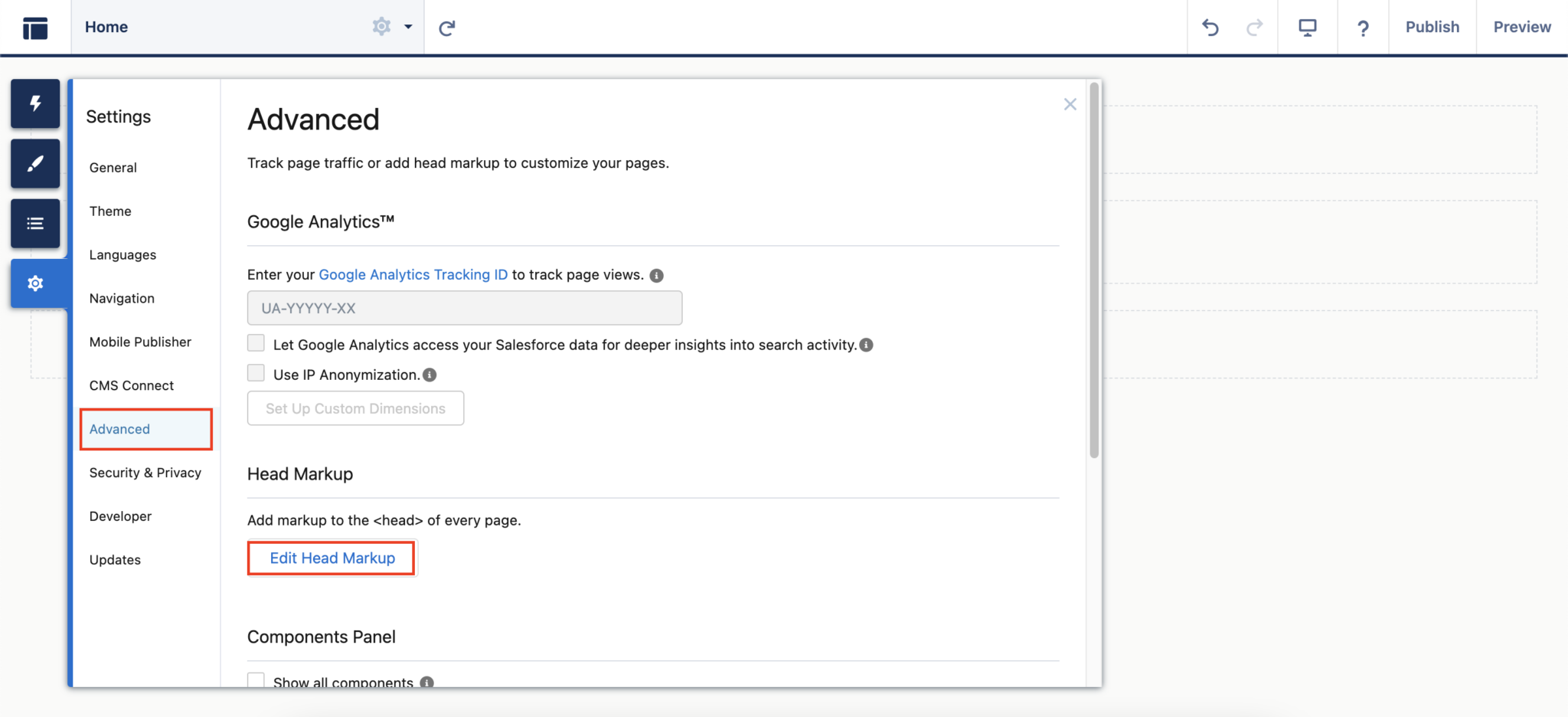
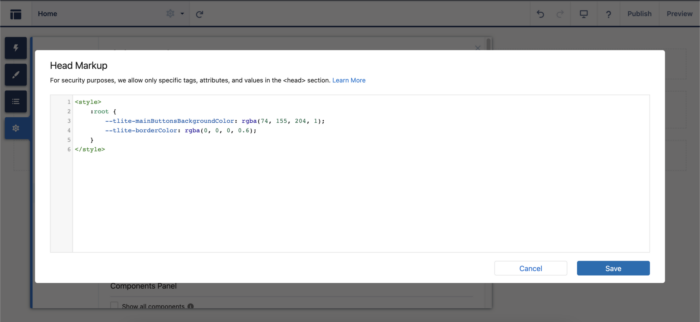
How to create Custom Design tokens:


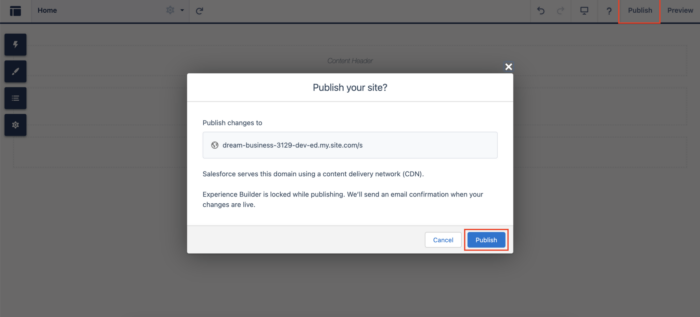
Apply changes
To apply changes on design token properties you need to publish your Experience Builder site.

To make design tokens available for use in Experience Builder they should be extended from forceCommunity:base:


In Nubessom we have more than 12 years helping companies around the world achieve their Salesforce, CRM and business automation needs.
We are your trusted Salesforce consulting partner, please reach us by clicking here or in our contact form below.

Ruslan is one of our experts focus on Apex and LWC (Lightning Web Component). He is very passionate and always eager to learn something new.



© 2025 Nubessom All Rights Reserved